Сегодня я вам хочу предоставить одни не плохой скрипт который не скрасит но в разы улучшит ваш сайт. Данный скрипт конечно не для всех сайтов а скорее для музыкальных и кино сайтов, с данным скриптом ваши пользователи смогут добавлять свои любимые фильмы или песни в свои закладки и потом не искать а просто посмотреть в закладках и всё.
Так же охота отметить тот факт что данный скрипт работает не на php а на JavaScript что хорошо для тех сайтов которые не могут оплатить пакет услуг с предоставлением php доступом. Но и не огорчайтесь этот скрипт не хуже чем работал бы на php так как всё работает.
И так давайте установим этот скрипт и в первую очередь вам нужно активировать модуль статьи в панели управления вашим сайтом, так как мы будет его использовать.
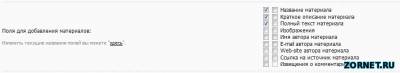
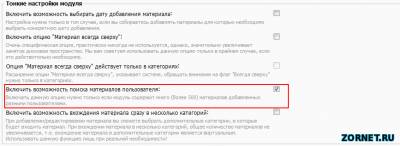
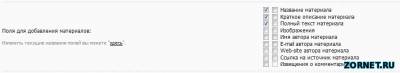
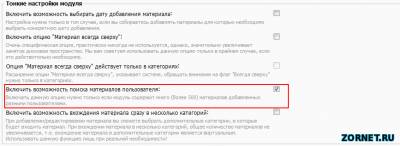
Далее вам нужно перейти в настройки модуля Статьи и настроить так как указана на картинках.



После того как вы настроили как указано на картинках вам нужно пройти в настройки групп и выставить права такие что бы все могли удалять свои материалы и так же могли добавлять материалы в модуль статьи.
Теперь вам нужно скачать архив с сайта и две папки img и js загрузить в файловый менеджер вашего сайта, там хранятся нужные картинки и сам скрипт отвечающий за работу данной функции Мои закладки.
Вот теперь копируйте ниже указанный код и ставим в нижнюю часть вашего сайт в самый низ и сохраняем его.
Код: выделить всё
<script type="text/javascript" src="/js/zakladkii.js"></script>
<style>
#zaklHover{padding:5px;}
#zaklHover:hover{padding:5px;background:#FFF;}
</style>
После этого вам нужно проследовать в вид материалов каталога статей и удалить всё что там есть и установить этот код.
Код: выделить всё
<div class="resFav">
<div class="zkl$AUTHOR_NAME$">
<fieldset id="zaklHover"><div style="float:left;" class="idm$AUTHOR_NAME$"><a href="$MESSAGE$">$TITLE$</a></div><div class="del$ID$" style="float:right;cursor:pointer;"><img onclick="$('.del$ID$').html('<imgsrc=\'/img/loader.gif\'>');$.get('/index/92-1-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('.del$ID$').html('<font color=\'red\'>Удалено</font>');});" src="/img/del.png"></div></fieldset>
<span class="countFav"></span>
</div>
</div>
Далее мы установим кнопку которая даёт своим нажатием добавит материал в избранное, и для этого копируйте код который я так же указал чуть ниже и вставляйте в нужное место в странице материала комментария к нему в каталоге файлов.
Код: выделить всё
<?if($USER_LOGGED_IN$)?><span id="$ID$" style="cursor:pointer;"><img src="/img/tag_orange_add.png"onclick="addEntry('$ENTRY_TITLE$','$ID$','$ENTRY_URL$')" style="margin-left:6px;"></span><?endif?>
Сама установка завершена и остаётся прикрутить саму ссылку где будет располагаться вызов закладок и для этого установите этот код ссылку в нужное место на вашем сайте.
Код: выделить всё
<a href="javascript://" rel="nofollow" id="myfavorite">Мои закладки</a>
Проделав эти не сложные действия мы установили с вами возможность для ваших пользователей добавлять любимые материалы на вашем сайте в свои закладки что повторю только положительно скажется на вашем сайте и так же репутации.
Я на этом закончу и пожелаю вам и вашему сайту только успехов!
Скачать файл
|